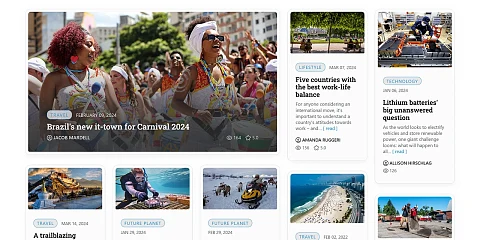
Good news, we are announcing the release of a new version of another additional layout. RAXO Portal is highly regarded by users of major news portals, magazines created with Joomla. Changes in this release, such as light and clean design, responsive behavior and simple controls, lazy loading of images ... all make this layout a powerful and comprehensive solution for large Joomla sites.
New features:
- Ratio control for TOP and NORMAL items:
vertical, 1/3, 1/2 and 2/3; - Lazy loading of images;
- Added support for Block Name & Block Button module fields;
- Localization of texts PREV, NEXT and Hits.
Improvements:
- Redesigned to become cleaner and more contrast;
- Color schemes updated and expanded to 10 options;
- Removed strict font family assignment for text and headings.
- Increased font size and line-height for text and headings;
- Improved page navigation panel;
- Semantic <article> HTML5 tag is used to specify items.
<li> tags are no longer used to remove the influence of CSS styles for lists on different sites; - Much more flexible and responsive behavior thanks to the use of flexbox.
- Moved to alternative PHP syntax, as it is easier to read when mixing HTML and PHP.
Responsive Behavior & Ratio Control
This layout is often used to construct main pages or section pages in large portals. When a lot of information from one section follows a block with information from another section.
For example, check out the site Pamplin Media Group - Portland Tribune https://pamplinmedia.com
where news blocks from different sections are presented by RAXO Portal & RAXO Pagination layouts.
The main goal of this update was to make RAXO Portal layout fully responsive and easily customizable for any use case.
You know, making one page of your site responsive is a simple task. With RAXO layouts, the hardest part of our job is to make our design work well in any situation: for each client, on any site, in different module positions. The developer has done a really tremendous job and hopefully covered every possible scenario of how you are going to use RAXO Portal. Now you have access to the preset styles, you can switch the layout to vertical, change the aspect ratio for TOP and NORMAL item blocks and do that for each viewport size: mobile, tablet, and desktop.
Read the layout documentation for more details.
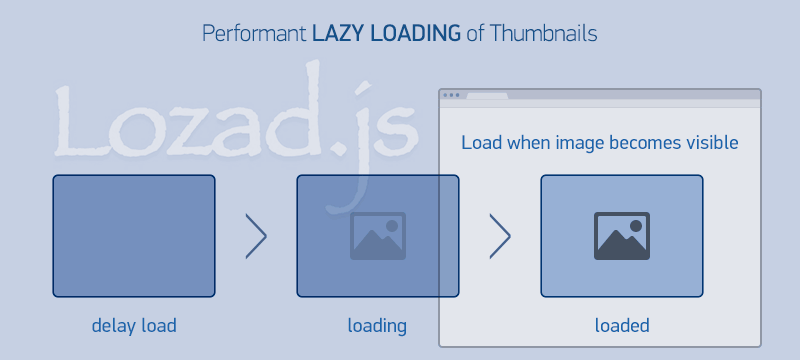
Lazy Loading of Images

For faster web page loads the module initially loads images only for the TOP items and the first page of NORMAL items. The next portion of images is loaded only when they appear in the browser’s viewport, so some images are not loaded at all if a user doesn’t navigate to other pages.
Such a technique helps to significantly reduce the time needed for a web page to load. This is especially noticeable when displaying long pagination lists of Joomla articles.
For lazy loading we use a light and highly performant loader - Lozad.js Compared to similar libraries Losad.js uses the recently added Intersection Observer API with tremendous performance benefits.
Visit RAXO Portal layout page