We hope that in these times everyone is safe and everything is going well on your side.
Today we have just released an update for our modules: RAXO Related Articles and RAXO Related K2 Items.
In this release, we added some new functionality for working with plugins and images. Also, one important issue discovered in previous versions has been fixed.
UPDATE: RAXO Related Articles J3.x - version 1.8
UPDATE: RAXO Related K2 Items J3.x - version 1.6
New features:
- Added support for Joomla Content Plugins;
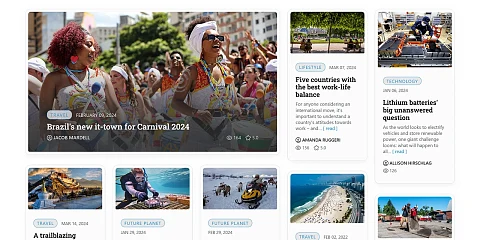
- A range of new variables for image display.
Developers now get really cool opportunities to work with images$item->image_thumbnail$item->image_original$item->image_alt$item->image_caption$item->image_attributes
Improved:
- More accurate calculation of thumbnail size & proportions.
Joomla! Content Plugins Supported
The module supports Joomla content plugins responsible for preparing article content for output. Now, if you use custom {plugin code} in your articles, then it will be processed and the module will show / work with ready-made content.
This feature can be enabled in the advanced module settings. When disabled, unused {plugin code} is cleaned up from the article text.
Now developers can do really great things with images
Previously, you used only one variable $item->image to display images in the module layouts. This variable was responsible for the complete image output which gave you a full <img> tag with all attributes: src, alt, title and size. When needed this image variable could also contain a link to the article. No worries, this easy way to work with images will be preserved and you can keep working as before.
What is new and useful for developers:
Besides the general variable $item->image that contains all in one, there are new variables, each of which is responsible for a certain part of the image. Due to these new variables you get lots of opportunities to create your code for image output in your own module layouts.
Possible cases where this may be useful:
- You want to use Lazy Loading for thumbnails.
To do that you must place image path intodata-srcattribute and leavesrcattribute empty. - You want to use modern
<picture>tag to show full-size original image for some devices, and show thumbnails for other devices. Provide brief text description for your thumbnails with image captions - You want to show the original image when clicking on the thumbnail.
- You care about semantics and think that captioning an image should be done with
<figure>and<figcaption>tags. - For some design purposes you need
<img>tag to have its own CSS class. - And many many other work cases that were hard to accomplish before.
What's Next?
We are starting to adapt the existing additional layouts for RAXO Related Modules. Thanks to the changes that have appeared in this version, nothing is holding us back anymore.
In the near future you will see the first additional layout for RAXO Related Modules.